متا تگ شبکه های اجتماعی
توی این مطلب میخام آموزش افزودن متا تگ شبکه های اجتماعی یا تگ های Open Graph را به وبسایتتان را به اشتراک بگذارم. خب این تگ ها در سئو وب سایت شما نیز تاثیر دارند.
این متا تگ شبیه بقیه متا تگ ها بین دو تگ <head> و </head> قرار میگیرند. حتما از این تگ ها استفاده کنید!
ساختار این تگا به صورت زیر هست:
<meta property="og:type" content="blog">
مثال : برای کاربران سرویس وبلاگدهی بلاگ [کافیست کد زیر بعد تگ <head> در ساختار قالب وبلاگ خود بگذارید]
<meta property="og:type" content="blog">
<meta property="og:title" content="(*blog_name*)">
<meta property="pg:url" content="(*blog_link*)">
<meta property="og:image" content="(*blog_image*)">
<meta property="og:discription" content="(*blog_discription*)">
خب حالا هر کدوم از این تگ ها رو معرفی میکنم:
<meta property="og:type" content="">
<meta property="og:title" content="">
<meta property="pg:url" content="">
<meta property="og:image" content="">
<meta property="og:discription" content="">
property="og:type" content : نوع صفحه شما (وبلاگ ، وبسایت...)
property="og:title" contetnt : عنوان سایت شما
property="og:image" content : لوگوی سایت یا وبلاگ شما
property="og:url" content : برای درج لینک سایت شما
property="og:description" : برای نمایش توضیح سایت یا وبلاگ
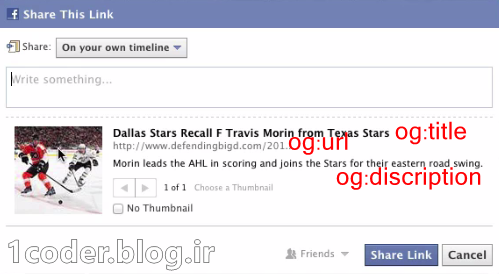
مهم ترین کاربرد این تگ ها این هست که وقتی مطلبی از سایت شما به اشتراک گذاشته میشه (فیسبوک ، توییتر و ...) ، اطلاعاتی که به این متا تگ ها قرار دادید رو نمایش میده. به عکس زیر دقت کنید. دیگه دلیل وجود نداره که از این تگ ها استفاده نکنید! البته اگر دوست دارید دوست تان داشته باشند!