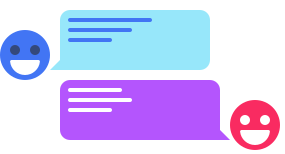
نحوه ی نمایش آخرین نظرات بلاگ با قالب زیبا
۷ اسفند ۹۴
قالب زیبا برای نمایش آخرین نظرات بلاگ ، برای استفاده از این قالب کد اچ تی ام ال (html) را بخش ساختار قالب وبلاگ سپس در قسمت مورد نظرتون بذارید و کد سی اس اس (Css) رو هم بخش استایل قالب مد نظرتون اضافه کنید.
کد اچ تی ام ال (html)
<box:recent_comments>
<section id="rec-cmt">
<h3>بلوک آخرین نظرات</h3>
<ul>
<view:recent_comments>
<li>
<img src="(*comment_avatar*)" alt="(*comment_fullname*)">
<p class="h">
<a href="(*comment_link*)" title="(*comment_fullname*)">(*comment_fullname*)</a>
</p>
<time>(*comment_date format="%e.%B"*)</time>
<p class="body">(*comment_body_text max="80"*)</p>
</li>
</view:recent_comments>
</ul>
</section>
</box:recent_comments>
کد سی اس اس (css)
.clr:after,.clr:before {content: '';display: block;clear: both;}
section#rec-cmt {
width:350px;
margin: 75px auto;
text-align: center;
box-sizing:border-box;
font-size:14px;
font-family: iransans;
}
section#rec-cmt ul,section#rec-cmt li,section#rec-cmt p{
margin:0;
padding:0;
list-style:none;
}
section#rec-cmt a,section#rec-cmt a:hover{
text-decoration:none;
color:inherit;
}
section#rec-cmt li {
float: right;
width: 100%;
margin: 0 0 30px;
position: relative;
}
section#rec-cmt h3 {
margin-bottom: 30px;
position:relative;
color: inherit;
color: black;
}
section#rec-cmt ul {
float: right;
}
section#rec-cmt img {
border-radius: 100%;
width: 20%;
height: 70px;
border: 1px solid white;
padding: 2px;
background-color: white;
float: right;
position: relative;
z-index: 4;
}
section#rec-cmt p.h {
background-color: white;
float: right;
border-radius: 35px;
margin: 0px -52px 0 0;
padding: 5px 52px 5px 15px;
}
section#rec-cmt p.body{
background-color: #9C27B0;
color: white;
text-align: right;
direction: rtl;
border-radius: 35px;
float: right;
margin-right: -47px;
padding: 5px 50px 5px 0;
width: 80%;
height: 42px;
line-height: 30px;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: normal;
font-weight: 100;
box-sizing: border-box;
position: relative;
z-index: 3;
}
section#rec-cmt time {
font-size: 12px;
font-weight: 300;
}
section#rec-cmt p.h a {
color: black;
font-weight: 300;
}
 برای راهنمایی بیشتر به این صفحه مراجعه کنید.
برای راهنمایی بیشتر به این صفحه مراجعه کنید.