- ۰ نظر
- ۲۰ اسفند ۹۳ ، ۱۵:۵۴
یک برنامه نویس وب - قالب بلاگ بیان
آموزش برنامه نویسی وب ، دانلود رایگان قالب بلاگ بیان ، میهن بلاگ و وردپرس، دانلود برترین آهنگ
برای افزودن عکس به صفحه html خود می توانیم از تگ <img> استفاده کنیم. در مورد تگ عکس یا همون <img> بگم تگی هست که نیاز به بسته شدن نداره! و تو این تگ از صفت های (Attribute) ؛
alt = برای کاربرانی که به دلایلی نمی توانند عکس را مشاهده کنند یا عکس بارگذاری نمیشه ، مقدار این صفت برای کاربر بعنوان اطلاعات جایگزین نشون داده می شود!
src= مقدار این صفت برابرست با آدرس عکس مورد نظرمون. خب برای درک بیشتر مطلب به مثال زیر دقت کنید:
- ۳ نظر
- ۲۰ اسفند ۹۳ ، ۱۳:۰۰
در این مطلب میخوام به چگونگی استایل دادن به متن در css بپردازم ، امیدوارم براتون مفید باشه و نظر هم یادتون نره!
مثال های که در این مطلب ارائه میشن در بیشتر مرورگرها پشتیبانی می شوند ولی پیشنهاد میکنم برای استفاده از امکانات css در طراحی خودتان اگر پشتیبانی مرورگرهای خاصی براتون اهمیت داره ، مثلا مرورگر IE9 به پایین که سهم شان در استفاده کاربران از آنها رو به روز کمتر میشه و دیگر مرورگر ها میتونید از این سایت استفاده کنید و اگر سوالی داشتید می توانید به این صفحه مراجعه کنید.
با تگ font در html حتما آشنایی دارید! برای آموزش html به این صفحه مراجعه کنید. خب میخواهیم دستورات font را با css بنویسیم!
<p>
<font color="black" face="tahoma,arial">
lorem ipsum matnist azmayeshi
</font>
</p>
برای اینکه به هر پاراگراف خود رنگ و فونت مشخصی بدهید باید دستورات فونت را به همراش تکرار کنید! و این کار ...! دوست داشتنی نیس! برای این کار از سی اس اس استفاده کنیم. به این صورت
- ۰ نظر
- ۰۹ اسفند ۹۳ ، ۱۲:۲۰
شاید فکر کنید که استفاده از css احتیاج به کدنویسی پیچیده دارد! در حالی که اینطور نیست ، css یکی از آسان ترین و برترین ابزار برای طراحان وب هست!
سلکتور(گزینشگر ، انتخاب کننده! همون سلکتور خوبه! :)).
سلکتورهای سی اس اس (CSS selectors)
هر سبک css دو بخش دارد. اولین بخش سلکتور مورد نظر ماست که می خواهیم استایل را بهش اعمال کنیم. بخش دومم هم خصوصیات(propertis) مورد نظرمون که میخاهیم رو سلکتور اعمال بشن.که خصوصیات و مقدار آنها بین دو { } قرار میگیرند.
selector
{
propertis:value;
}
- ۰ نظر
- ۲۷ بهمن ۹۳ ، ۱۵:۴۲
بخش اول آموزش سی اس اس CSS
تاریخچه مختصر
در سال 1995 توسط کنسرسیوم جهانی وب (W3C) معرفی شد.
سال 1996 این استاندارد به طراحان وب توصیه شد.
سال 1998 نیز نسخه دوم این استاندارد نیز منتشر شد.
اولین سایتی که طراحی قدیمی را کنار گذاشت و در طراحی قالب از css استفاده کرد، سایت ورزشی ESPN بود و سایت دیگری هم بودند
که از این استاندارد استفاده کردند همچون GAMESPOT که بعنوان بزرگترین سایت مرتبط با بازی های کامپیوتری شناخته میشود.
- ۱ نظر
- ۲۱ بهمن ۹۳ ، ۱۳:۱۳
آموزش ایجاد پاراگراف و عنوان ها در اچ تی ام ال.برای افزودن پاراگراف از تگ <p></p> به کد زیر دقت کنید :
<p> drowgaan tahi wada, lorem ipsum dollar ... </p>
- ۰ نظر
- ۱۵ بهمن ۹۳ ، ۱۲:۱۶
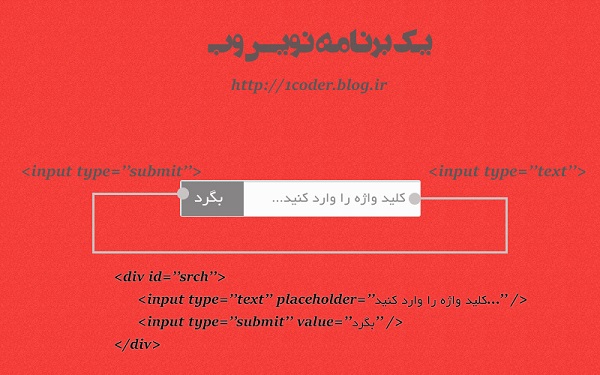
امروز براتون یه کادر جست و جو در فتوشاپ را آماده کردم. کدنویسی شو هم گذاشتم.
- ۱ نظر
- ۱۳ بهمن ۹۳ ، ۲۰:۱۴

محمد جمال زاده هستم یک برنامه نویس وب! علاقه بسیاری زیادی به یادگرفتن فریم ورک های جدید و بخصوص فریم ورک های هایبریدی یا ( Cross Platform) دارم و از کدنویسی لذت خاصی میبرم! به هیچ وج از کدنویسی خسته نخواهم شد! فریلنسری و دور کاری را بیشتر از کار تمام وقت دوست دارم باعث میشه ایده های مختلف روبه رو بشی! کارهای متفاوت انجام بدی !
-
آموزش
(۳۳) -
وبلاگ
(۴۰)-
سی اس اس
(۱۲) -
اچ تی ام ال
(۱۶) -
آموزش برنامه نویسی وب
(۱۹)
-
-
مطالب
(۲۷)-
یاداشت
(۲۵) -
دیالوگ
(۲۷) -
عکس
(۸) -
موزیک
(۲۲)-
تاجیک
(۱)-
دولتمند خلف
(۳)
-
-
مرجان فرساد
(۲)
-
-
-
نمونه کارهام
(۱۲)
قالب وبلاگ
قالب بلاگ بیان
قالب بلاگ
quotes
template for blog
دیالوگ
دیالوگ برتر
دانلود آهنگ
ریسپانسیو
css
دانلود قالب
طراحی قالب بلاگ
music
responsive
theme
طراحی قالب
قالب رایگان
css3
سی اس اس
download music
کدنویسی
سخنان برتر
blog template
lyric
web design
واکنش گرا
template design
فیلم آموزشی
قالب psd
html5
- ارديبهشت ۱۴۰۲ (۱)
- تیر ۱۴۰۱ (۱)
- مهر ۱۴۰۰ (۱)
- ارديبهشت ۱۴۰۰ (۱)
- دی ۱۳۹۸ (۴)
- آذر ۱۳۹۸ (۱)
- آبان ۱۳۹۸ (۲)
- مهر ۱۳۹۸ (۶)
- شهریور ۱۳۹۸ (۲)
- تیر ۱۳۹۸ (۶)
- ارديبهشت ۱۳۹۸ (۲)
- فروردين ۱۳۹۸ (۳)
- اسفند ۱۳۹۷ (۲)
- بهمن ۱۳۹۷ (۲)
- آذر ۱۳۹۷ (۱)
- آبان ۱۳۹۷ (۱)
- مهر ۱۳۹۷ (۱)
- مرداد ۱۳۹۷ (۱)
- بهمن ۱۳۹۶ (۲)
- دی ۱۳۹۶ (۱)
- آبان ۱۳۹۶ (۱)
- مهر ۱۳۹۶ (۱)
- تیر ۱۳۹۶ (۱)
- خرداد ۱۳۹۶ (۲)
- فروردين ۱۳۹۶ (۲)
- اسفند ۱۳۹۵ (۲)
- بهمن ۱۳۹۵ (۲)
- دی ۱۳۹۵ (۳)
- آذر ۱۳۹۵ (۴)
- آبان ۱۳۹۵ (۵)
- مهر ۱۳۹۵ (۲)
- شهریور ۱۳۹۵ (۳)
- تیر ۱۳۹۵ (۴)
- خرداد ۱۳۹۵ (۴)
- ارديبهشت ۱۳۹۵ (۱)
- فروردين ۱۳۹۵ (۴)
- اسفند ۱۳۹۴ (۷)
- بهمن ۱۳۹۴ (۱)
- دی ۱۳۹۴ (۴)
- آذر ۱۳۹۴ (۳)
- آبان ۱۳۹۴ (۷)
- مهر ۱۳۹۴ (۴)
- شهریور ۱۳۹۴ (۸)
- مرداد ۱۳۹۴ (۱۳)
- تیر ۱۳۹۴ (۴)
- خرداد ۱۳۹۴ (۹)
- ارديبهشت ۱۳۹۴ (۱۱)
- فروردين ۱۳۹۴ (۱۶)
- اسفند ۱۳۹۳ (۹)
- بهمن ۱۳۹۳ (۷)
- دی ۱۳۹۳ (۷)
- آذر ۱۳۹۳ (۴)
- آبان ۱۳۹۳ (۱)
- مهر ۱۳۹۳ (۲)
- شهریور ۱۳۹۳ (۳)
- مرداد ۱۳۹۳ (۴)
- تیر ۱۳۹۳ (۳)
- خرداد ۱۳۹۳ (۲)
- ارديبهشت ۱۳۹۳ (۷)
- فروردين ۱۳۹۳ (۱۲)
- ۰۲/۰۲/۲۳ صابر راستی کردار
- ۰۱/۰۴/۲۴ قالب نوین بلاگ بیان
- ۰۰/۰۷/۱۶ انتشار قالب حرفه ای باکس بلاگ بیان بلاگ تمز
- ۰۰/۰۲/۲۸ دانلود اسلایدر حرفه ای برای بلاگ بیان
- ۹۸/۱۰/۳۰ قالب زمستان بلاگ بیان-قالب ساده و مینیمال
- ۹۸/۱۰/۲۳ سیل در بلوچستان، اوضاع این منطقه را «بحرانی» کرد
- ۹۸/۱۰/۱۸ دانلود قالب نوشتار بلاگ بیان
- ۹۸/۱۰/۰۶ دانلود آهنگ قند منی از محسن چاووشی
- ۹۸/۰۹/۱۶ کدنویسی طرح شما برای قالب بلاگ بیان
- ۹۸/۰۸/۱۰ دانلود فیلم پسران خوب 2019
- ۹۶/۰۴/۰۹ دانلود متن و آهنگ سوغاتی از هایده
- ۹۵/۱۱/۰۳ سریال نامبر نرم افزار شناسایی و حذف نرم افزارهای مخرب Malwarebytes-Anti-Malware-2.2.0.1024
- ۹۳/۰۵/۳۰ ساختار و اصول نوشتن کدهای اچ تی ام ال
- ۹۴/۰۶/۲۷ دانلود آهنگ تاجیک دیوانه شو از دولتمند خلُف (خال اف)
- ۹۴/۰۵/۲۵ دانلود آهنگ دیشب از مرجان فرساد
- ۹۳/۱۰/۲۷ طراحی یک حافظه ROM با استفاده دیکدر
- ۹۴/۰۲/۰۵ متن و آهنگ me and my broken heart از rixon
- ۹۳/۰۸/۱۳ جملات زیبا از ال پاچینو
- ۹۴/۰۲/۱۹ ترجمه رایگان قالب های شما به بلاگ
- ۹۴/۰۱/۰۵ آهنگ خونه ی ما
-
۹۴/۰۵/۲۹نسخه رایگان قالب ریسپانسیو Hueman برای بلاگ
-
۹۴/۰۲/۱۹ترجمه رایگان قالب های شما به بلاگ
-
۹۵/۰۱/۰۴قالب زیبا و رایگان بلاگ برای وبلاگ و وب سایت شخصی
-
۰۱/۰۴/۲۴قالب نوین بلاگ بیان
-
۹۴/۰۳/۳۰طراحی و کدنویسی صفحه نخست سایت کاریابی
-
۹۶/۰۷/۱۵آموزش ساخت قالب بلاگ بیان:بخش اول ساختار فایل ها
-
۹۵/۰۴/۰۸باکس صفحات بلاگ وبلاگ من
-
۹۴/۰۵/۱۶نسخه واکنش گرا ( ریسپانسیو ) قالب امیدوار بلاگ
-
۹۵/۰۶/۱۶آموزش سی اس اس : طراحی روبان گوشه ی باکس
-
۹۸/۰۶/۰۸دریافت اطلاعات از IMDB برای قالب های بلاگ بیان
-
۹۴/۰۲/۱۹ترجمه رایگان قالب های شما به بلاگ
-
۹۳/۱۰/۲۷طراحی یک حافظه ROM با استفاده دیکدر
-
۹۸/۰۹/۱۶کدنویسی طرح شما برای قالب بلاگ بیان
-
۹۶/۱۱/۱۱افزودن دکمه رتبه دهی به مطالب وبلاگ
-
۹۴/۰۷/۱۶قالب خودتو ریسپانسیو کن !
-
۹۴/۰۵/۱۶نسخه واکنش گرا ( ریسپانسیو ) قالب امید بلاگ
-
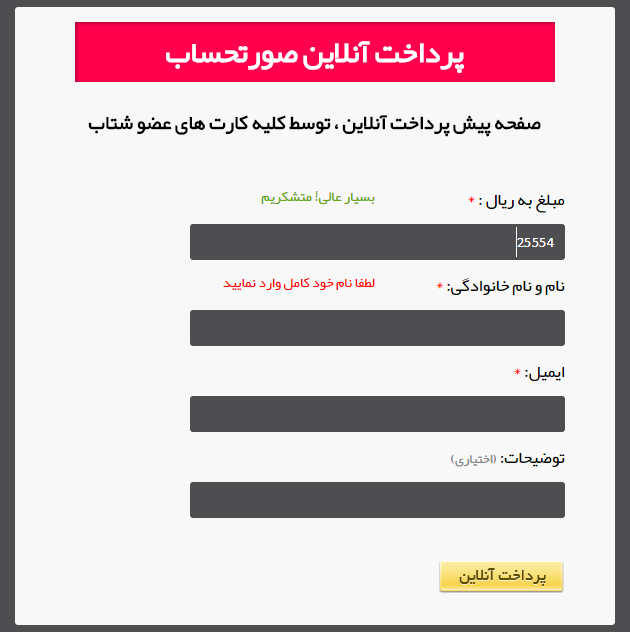
۹۴/۰۴/۱۶ایجاد درگاه پرداخت آنلاین برای بلاگ
-
۹۴/۰۶/۲۷دانلود آهنگ تاجیک دیوانه شو از دولتمند خلُف (خال اف)
-
۹۴/۰۶/۲۰باکس صفحات بلاگ با استایل
-
۹۴/۰۳/۲۹قالب وبلاگ ترجمه شده ی شماره 1
-
۲۵ بهمن ۰۲ - علی اکبر هلالیسلام راهی هست که مطالب وبلاگ بیان رو از قدیمی به جدید مرتب کرد؟
-
۲۳ بهمن ۰۲ - علی اکبر هلالیسلام و درود برای قسمت موضوعات ...
-
۲۰ ارديبهشت ۰۲ - علی حسینزادهعه. سایت شماست؟ عزیز اون قالب رو ...
-
۱۹ ارديبهشت ۰۲ - علی حسینزادهاین بیان اون بیان قدیمی نیست. ...
-
۱۱ اسفند ۰۱ - ساسانعالی
-
۲۱ بهمن ۰۱ - مهران جعفریبا سلام، اگر امکان دارد، قالب ...
-
۳۰ مهر ۰۱ - ثمینعالی
-
۲۷ مهر ۰۱ - صباسلام. من میزنم رو لینک دانلود نمیشه که یه پیج دیگه میاد بالا.
-
۲۳ مهر ۰۱ - علیسلام لینک دانلود خرابه متاسفانه لطفا اصلاحش میکنید
-
۲۴ تیر ۰۱ - امیررضا ...بیان مرده... نه آپدیتی، نه خبری، ...