آموزش ساخت شکل قلب با سی اس اس
۲۹ آبان ۹۴
با سلام ، امروز در خدمت تون هستم با آموزش طراحی شکل قلب با استفاده از سی اس اس (css)
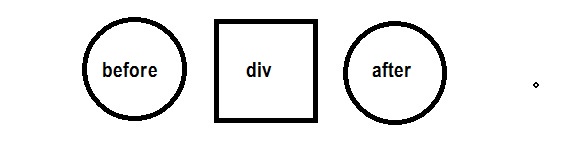
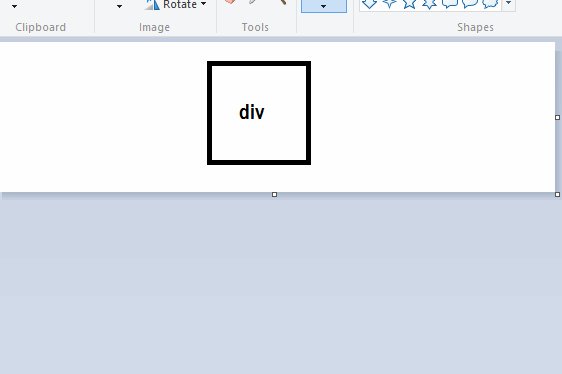
برای طراحی شکل قلب به سه شکل نیاز داریم ؛ یه مربع با دوتا دایره!

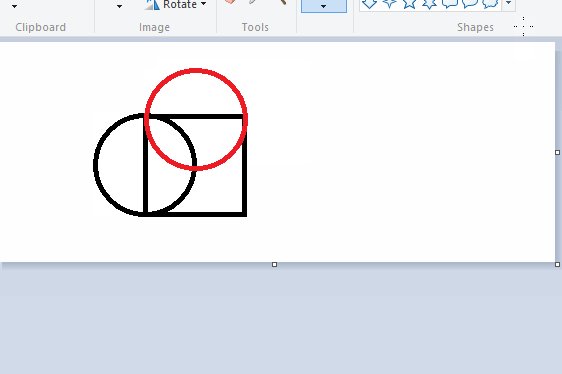
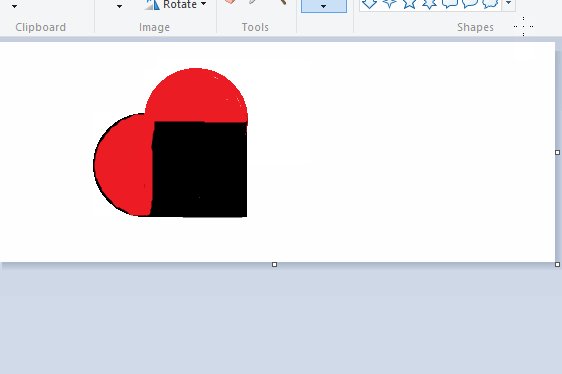
برای اینکه بتوانیم دایره ها رو به مربع مون بچسبونیم باید بهش position:relative میدهیم و دایره ها رو position:absolute که در محیط مربع مون بالا و پایین کنیم و شکل قلب مان رو درست کنیم.

در آخر هم شکل قلب مون را 45 درجه می چرخونیم با کد (transform:rotate(45deg تا شکل نهایی اوکی بشه.
مشاهده کدطراحی شکل قلب با سی اس استوسط من (@jamo) در CodePen.

