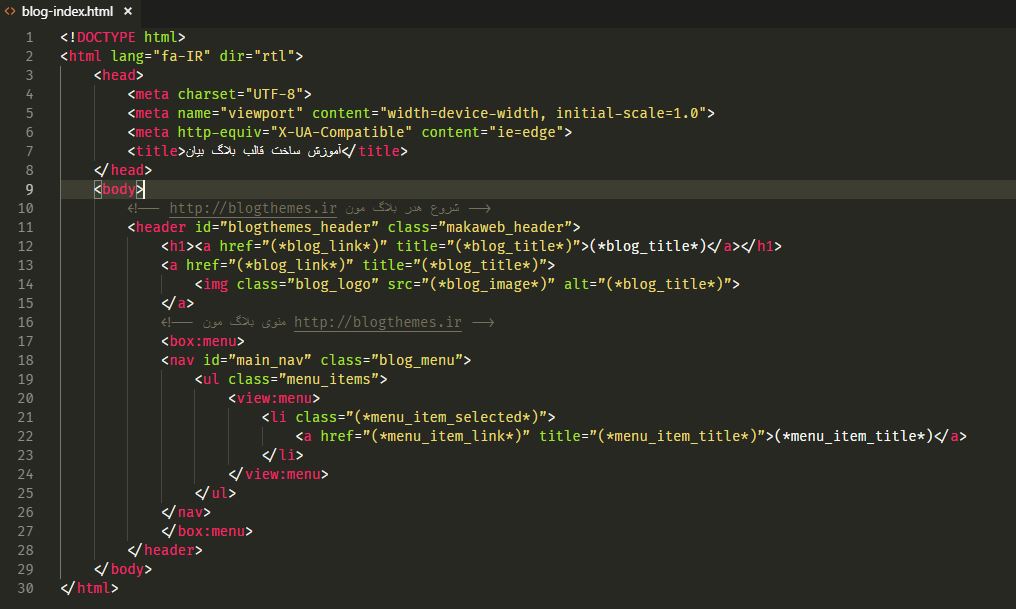
آموزش ساخت قالب بلاگ بیان بخش دوم را با کدنویسی سربرگ یا هدر قالب بلاگ مان شروع می کنیم. همانطور که در مطالب قبلی گفته شد برای ساخت قالب بلاگ بیان باید اصول اولیه کدنویسی اچ تی ام ال را بلد باشید.در این بخش یه توضیح کوتاهی در مورد ساختار اصلی کدنویسی اچ تی ام ال را یادآوری می کنم. حتماً این بخش ها را مطالعه کنید.
- ۱ نظر
- ۰۱ بهمن ۹۷ ، ۱۳:۰۵