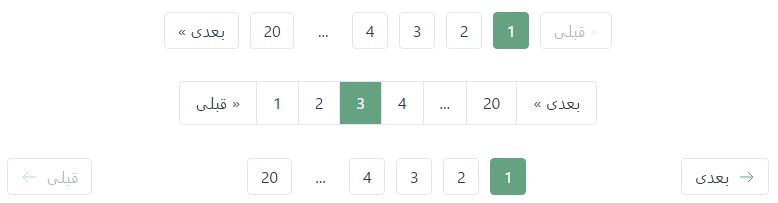
باکس صفحات بلاگ با استایل
امروز در خدمتون هستم با یک پست کاربردی برای تمام بلاگ نویسان ، میدونید که در حالت عادی صفحه بندی بلاگ استایل خاصی ندارند ( مثلا فرم جستجو خودش استایل داره ) . سه استایل برای باکس صفحه بندی بلاگ براتون آماده کردم امیدوارم براتون مفید باشه و کاربردی. هرگونه تغییراتی خواستید قسمت نظرات همین مطلب ارسال کنید.( در حال تکمیل یه صفحه اختصاصی برای صفحات بلاگ هستم که استایل های زیاد و قشنگی دارند).
راستی برای اطلاع از آخرین مطالب از قسمت مدیریت پنل بلاگ ---> ارتباط ---> وبلاگهای که دنبال میکنم ----> وبلاگ ما رو دنبال کنید.
راهنمای استفاده : در گام اول کد استایل زیر را کپی و در بخش قالب --> فایل css اضافه کنید و تغییرات را ذخیره کنید.
در گام بعدی هم کد باکس مورد نظر را انتخاب و کپی کنید وارد بخش ساختار قالب وبلاگتون شوید و کد صفحات رو بعد از تگ <box:post_list/> قرار بدهید. (کد باکس صفحات را بعد از پایان کدهای نمایش پست بلاگ تان قرار بدهید)
کد استایل باکس صفحات
/* --------------------------------
style asli : http://1coder.blog.ir
-------------------------------- */
nav[role="navigation"] {
text-align: center;
}
.cd-pagination {
width: 90%;
max-width: 720px;
margin: 2em auto 4em;
text-align: center;
}
.cd-pagination li {
display: none;
margin: 0 .2em;
}
.cd-pagination li.button { display: inline-block;}
.cd-pagination a, .cd-pagination span {
display: inline-block;
-webkit-user-select: none;
-moz-user-select: none; -ms-user-select: none;user-select: none;
padding: .6em .8em;
font-size: 15px;
}
.cd-pagination a {
color: #2E4057;
text-decoration: none;
border: 1px solid #e6e6e6;
border-radius: 0.25em;
}
.no-touch .cd-pagination a:hover {
background-color: #f2f2f2;
}
.cd-pagination a:active {
/* click effect */
-webkit-transform: scale(0.9);
-moz-transform: scale(0.9);
-ms-transform: scale(0.9);
-o-transform: scale(0.9);
transform: scale(0.9);
}
.cd-pagination a.disabled {
/* button disabled */
color: rgba(46, 64, 87, 0.4);
pointer-events: none;
}
.cd-pagination a.disabled::before, .cd-pagination a.disabled::after {opacity: .4;}
.cd-pagination .current {background-color: #64a281;
border-color: #64a281;color: #ffffff;pointer-events: none;}
@media only screen and (min-width: 768px) {.cd-pagination li {display: inline-block;}}
@media only screen and (min-width: 1170px) {.cd-pagination {margin: 4em auto 8em;}}
/* --------------------------------
2:http://1coder.blog.ir
-------------------------------- */
.cd-pagination.no-space {width: auto;max-width: none;
display: inline-block;border-radius: 0.25em;
border: 1px solid #e6e6e6;padding: 0;
}
.cd-pagination.no-space:after {content: "";display: table;clear: both;}
.cd-pagination.no-space li {margin: 0;float: right;border-right: none;
}
.cd-pagination.no-space li:last-of-type {
border-right: 1px solid #e6e6e6;
float: left;
}
.cd-pagination.no-space a, .cd-pagination.no-space span {
float: none;
border-radius: 0;
padding: .8em 1em;
border: none;
}
.cd-pagination.no-space li:first-of-type a {
border-left: 1px solid #e6e6e6;
}
.cd-pagination.no-space li:last-of-type a {
border-radius: 0 0.25em 0.25em 0;
}
/* --------------------------------
3: http://1coder.blog.ir
-------------------------------- */
.cd-pagination.move-buttons:after {
content: "";
display: table;
clear: both;
}
.cd-pagination.move-buttons .button:first-of-type {
float: right;
}
.cd-pagination.move-buttons .button:last-of-type {
float: left;
}
کد ساختار باکس صفحات
- 1 -
<box:pagination>
<nav role="navigation">
<ul class="cd-pagination"> <check:if page_prev="">
<li class="button">
<a href="(*page_prev*)" data-mce-href="(*page_prev*)">قبلی</a>
</li> </check:if> <view:pages spec="5,2,4,2,3,2">
<check:if page_num><li>
<a class="(*page_current*)" href="(*page_link*)">(*page_num*)</a>
</li></check:if>
<check:if not page_num><li>
<a href="/" class="disabled"> ... </a>
</check:if></li> </view:pages> <check:if page_next="">
<li class="button">
<a href="(*page_next*)" data-mce-href="(*page_next*)">بعدی</a>
</li> </check:if> </ul> </nav> </box:pagination>
- 2 -
<box:pagination>
<nav role="navigation">
<ul class="cd-pagination no-space"> <check:if page_prev="">
<li class="button">
<a href="(*page_prev*)" data-mce-href="(*page_prev*)">قبلی</a>
</li> </check:if> <view:pages spec="5,2,4,2,3,2">
<check:if page_num><li>
<a class="(*page_current*)" href="(*page_link*)">(*page_num*)</a>
</li></check:if>
<check:if not page_num>
<li><a href="/" class="disabled"> ... </a></li>
</check:if> </view:pages> <check:if page_next="">
<li class="button">
<a href="(*page_next*)" data-mce-href="(*page_next*)">بعدی</a>
</li> </check:if> </ul> </nav> </box:pagination>
- 3 -
<box:pagination>
<nav role="navigation">
<ul class="cd-pagination move-buttons custom-icons">
<li class="button">
<a class="disabled" href="(*page_prev*)" data-mce-href="(*page_prev*)">قبلی</a>
</li> <view:pages spec="5,2,4,2,3,2">
<check:if page_num><li>
<a class="(*page_current*)" href="(*page_link*)">(*page_num*)</a>
</li></check:if>
<check:if not page_num>
<li><a href="/" class="disabled"> ... </a></li>
</check:if> </view:pages>
<li class="button">
<a href="(*page_next*)" data-mce-href="(*page_next*)">بعدی</a>
</li> </ul> </nav>
</box:pagination>



ممنون به خاطر مطالب بسیار خوبتون