راهنمای تگ های متا : سطح مبتدی
بعنوان فردی که وبسایت طراحی میکنید و یا دارنده یه وبسایت هستید حتما اسم " متا تگ ها " رو شنیده اید و یا اینکه اهمیت نقش آن ها را در سئو وبسایت متوجه شده اید! در این پست میخام انواع مختلف متا تگ ها رو توضیح بدم.
متا تگ چیست ؟
تگ (بر چسب ) به معنی مخفف کلمه ای ست که برای شناسای یک شی به آن نسبت داده میشود.
تگ های متا بین تگ <head ...</head> قرار میگیرن و با کلمه meta شروع میشن!
<head>
<meta name="" content="">
</head>انواع متا تگ ها
متا تگ های مهم (important) و متا تگ های اختیاری (optional)
متا تگ های مهم
این تگ ها برای سئو وبسایت اهمیت بالایی دارند. برای اینکه وب سایت در موتورهای جست و جوگر ها بهتر دیده بشه افزودن این تگ ها در وبسایت اجباری هست. این متا تگ ها عبارتند از :
- برچسب توضیحات meta description
- برچسب نوع محتوا meta content type
- برچسب روبات meta robots
متا تگ های اختیاری
برخی از این تگ ها (به عنوان مثال کلمات کلیدی = keywords ) از مهم ترین تگ ها برای شناسایی واژه های کلیدی در جست و جوی وبسایت می باشد. به دلیل استفاده هرزنامه ها از این تگ ها آن ها را به عنوان متا تگ های اختیاری تلقی میکنیم. این متا تگ ها عبارتند از :
- عنوان متا Meta Title
- متا کلید واژه Meta Keyword
- متا نویسنده Meta Author
- متا کپی رایت Meta Copyright
- متا زبان (برای سایت های چند زبانه یا غیر انگلیسی) Meta Language
حالا هر کدام از متا تگ ها رو باهم شرح میدیم!
meta description
تگ توضیحات برای نوشتن دو یا یک خط توضیح در مورد وب سایت استفاده میشه. در بهترین حالت باید از 155 کاراکتر استفاده کنیم.
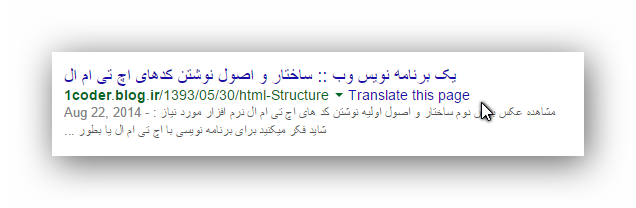
نمایش نمونه ای از این تگ در موتور جست وجوگر گوگل

حالا کد سورس این قسمت رو ببینیم.
<head>
<meta name="description" content="ساختار و اصول اولیه نوشتن کدهای اچ تی ام ال ، شاید فکر میکنید...">
</head>
اهمیت متا تگ توضیحات (meta description) در سئو سایت
اگر نمره سئو سایت را 10 بگیریم ، متا تگ توضیحات یا توصیف وب سایت نمره اش 5 !
تگ متا توضیحات نقش بسزایی در افزایش ورود کاربر به وبسایت شما را دارند ، این تگ ها در نتایج جست و جوی جستجوگرها نمایش داده میشوند که کاربر با کلیک بر روی آن ها به وبسایت شما ارجاع داده میشود!! " همیشه میگم برای توصیف یک صفحه باید بهترین کلمات رو کنار هم بذارم تا با عبارت جست و جو شده توسط کاربر احساس نزدیکی کنه که جست و جوگر بر اساس الگوریتم هاش (SERPs) بهتر بهش دسترسی پیدا میکنه!(شانس بیشتری داره تا پیدا بشه!)" نظر شما چیه ؟
مثال متا تگ توصیف یا توضیحات
<head>
<meta name="description" content="Put your webpage description here.">
</head>
Meta Content Type
این برچسب رمزگذاری کاراکتر برای سند HTML را مشخص میکند. رایج ترین نوع آن UTF-8 (رمزگذاری کاراکتر یونیکد).
نحوه ی نوشتن این متا تگ
<head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--html 4.01--> <meta charset="utf-8"><!--html 5--> </head>
مهمترین تگ بین تگ های با اهمیت هست. استفاده از این تگ در موارد گوناگون فرق می کند.
- هنگامی که نمیخواهیم صفحات سایتمون ایندکس بشن و یا لینک های آن دنبال شود ، از کد زیر استفاده میکنیم.
<meta name="robots" content="noindex, nofollow">
این ربات به موتور جست وجوگر میگه که صفحات وبسایت رو ایندکس نکن و در نتایج جست و جوی خود نشون نده! و یا به هیچ لینکی ارزش نده و اینکه وبسایتمون در حال توسعه میباشد.
- هنگامی که میخواهید وبسایت شما فقط ایندکس گذاری بشه
<meta name="robots" content="index, nofollow">
این ربات به جست وجوگر میگه صفحات رو ایندکس گذاری کن ولی برای هیچ لینکی ارزش قایل نشو! (پیگیری نکن لینک ها را)
- هنگامی که میخواهید وبسایت ایندکس گذاری نشه ولی لینک هاش پیگیری بشن
<meta name="robots" content="noindex, follow">
ربات به موتور جست جوگر میگه که صفحات وبسایت در ایندکس گذاری نکن و در نتایج جست جوها نمایش نده! ولی لینک ها را پیگیری کن!
- هنگامی که برای شما مهم نیست صفحاتتون ایندکس گذاری نشه و یا لینک ها فالو (پیگیری) نشن!
<meta name="robots" content="index, follow">
معمولا از این استفاده میشه ، صفحات وبسایت ایندکس گذاری میشوند و همچنین میتوانند لینک ها را فالو یا دنبال نمایند!
برخی دیگر از ارزش ها که میتوانند در تگ ربات قرار بگیرند عبارتند از :
noarchive
برای اینکه یک نسخه کپی از صفحه در کش موتور جستجو قرار نگیره.
nosnippet
جلوگیری از ایندکس توضیحات اضافه برای نوشته در نتایج جستجو هست.
noodp
کار این دستور هم اینکه از نمایش توضیحات سایت ما که در سایت بلاگ قرار داره در زیر نتایج جستجو جلوگیری میکنه.
unavailable_after[date]
جلوگیری از ایندکس تاریخ دقیق صفحات توسط خزنده ها (Crawler )
noimageindex
جلوگیری از ایندکس تصاویر در نتایج تصاویر گوگل
اهمیت تگ robots
درجه اهمیت در سئو 1-10 برابر با 8 میباشد.
اهمیت این تگ اینجاست که به خزنده های جست وجوگر میگه اجازه ایندکس گذاری و دنبال کردن لینک ها را دارند یا نه.
یک اشتباه کوچک در نوشتن تگ روبات میتواند کلی مشکل ایجاد کند ، مثلا وبسایت اصلا ایندکس گذاری نشود! پس سعی کنیم استفاده از این تگ محتاط باشیم.
بد نیست سخنان گوگل در مورد این تگ را بخونید!...
بخش دوم متا تگ ها بزودی ..
موفق باشید :)


هنگام برسی سئو سایت و وبلاگ یکی از نکاتی که برسی میشه زبان سایت هست
از تگ های ساخته یافته{اماده}استفاده میکنم اما باز هم زبان وبلاگ و سایت من قابل شناسایی نیست
اگه امکانش هست تگی رو برای این موضوع معرفی کنید که با ساختار وبلاگ بیان سازگار باشه
متشکر