آموزش سی اس اس - شروع کار با css
شاید فکر کنید که استفاده از css احتیاج به کدنویسی پیچیده دارد! در حالی که اینطور نیست ، css یکی از آسان ترین و برترین ابزار برای طراحان وب هست!
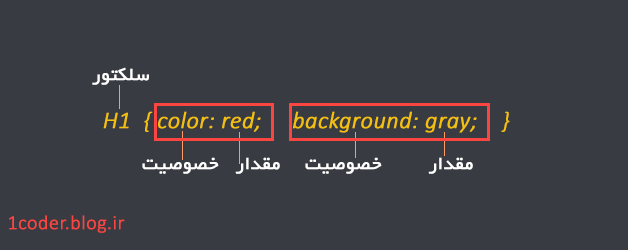
سلکتور(گزینشگر ، انتخاب کننده! همون سلکتور خوبه! :)).
سلکتورهای سی اس اس (CSS selectors)
هر سبک css دو بخش دارد. اولین بخش سلکتور مورد نظر ماست که می خواهیم استایل را بهش اعمال کنیم. بخش دومم هم خصوصیات(propertis) مورد نظرمون که میخاهیم رو سلکتور اعمال بشن.که خصوصیات و مقدار آنها بین دو { } قرار میگیرند.
selector
{
propertis:value;
}
برای درک بیشتر مطلب بالا به عکس زیر نگاه کنید:

خب دوستان تعریف سلکتور را یاد گرفتیم با نحوه ی سبک دهی آن! (همون خصوصیت و مقدار دهی به آن).
انواع سلکتور ها
- سلکتور برچسب (tag selector)
- سلکتور کلاس کاذب (Pseduo-Class selector)
- سلکتور کلاس(Class selector)
- سلکتور های مفهومی(Contextual selector)
- سلکتورهای خصوصی (ID selector)
سلکتور برچسب ؛ در این حالت یک تگ مخصوص html سبک دهی میشود، که در عکس به کار بردم! وقتی میخاهیم یک تگ خاض اچ تی ام ال در تمام صفحه مون به یک صورت خاص نشان داده بشه از این روش استفاده میکنیم.بعنوان مثال اگر بخواهیم تمام h1های صفحه مون به رنگ قرمز باشند و با فونت tahoma نشون داده بشوند. به کد زیر دقت کنید:
h1{
color: red;
font-family: tahoma;
}
سلکتور کلاس کاذب ؛ سبک دهی link ها . به کد زیر دقت کنید:
a:link{color: blue;}
a:visited{color: violet;}
a:hover{color: red;}
a:active{color: orange;}
در کدای بالا چهار سبک css تعریف کردیم. link تمام لینک های موجود در صفحه را آبی میکنه ؛ visited لینک های که بازدید شده اند را به رنگ بنفش نمایش میده، hover وقتی ماوس رو لینکی قرار بگیره رنگش را با قرمز نمایش میده و آخرین active رنگ لینک های که روشون کلیک شود را نارنجی نشون میده!
سلکتور کلاس ، اگر بخواهیم به یک گروه خاصی از تگ های html که با class مشخص شده اند استایل بدهیم از این روش استفاده میکنیم.
به کد html زیر دقت کنید :
<p> matn mored nazar </p>
<p class="sidebar"> matn mored nazar</p>
کد css
.sidebar{
color: red;
font-family: sens-serif;
}
خروجی :
matn mored nazar
matn mored nazar
سلکتور کلاس مفهومی؛ بعنوان مثال اگر بخواهیم رنگ لینک ها در کلاس سایدبار را با رنگ بقیه لینک ها متفاوت کنیم از این روش استفاده میکنیم.
<p> Made whit love by <a> JAMO </a> </p>
<p class="sidebar"> Made whit love by <a> JAMO </a> </p>
کد css:
<!--Pseudo-Class--> a:link{color:red;}
<!--Contextual Selector--> p.sidebar a:link{color: blue;}
خروجی :
Made whit love by JAMO
Made whit love by JAMO
سلکتور خصوصی ؛ همانند سلکتورهای کلاس هستند و به یک گروه خاص که با ایدی مشخص شده اند اعمال می شوند.
<p> Drowgaan Tahi Wada!</p>
<p id="myid"> Drowgaan Tahi Waada!</p>
<!--CSS CODE-->
<!--ID Selector--> #myid { color: red; font-size: 15px; font-family: arial;}


