یه پروژه جدید گرفتم ، طراحی و کدنویسی یک وبسایت کاریابی.
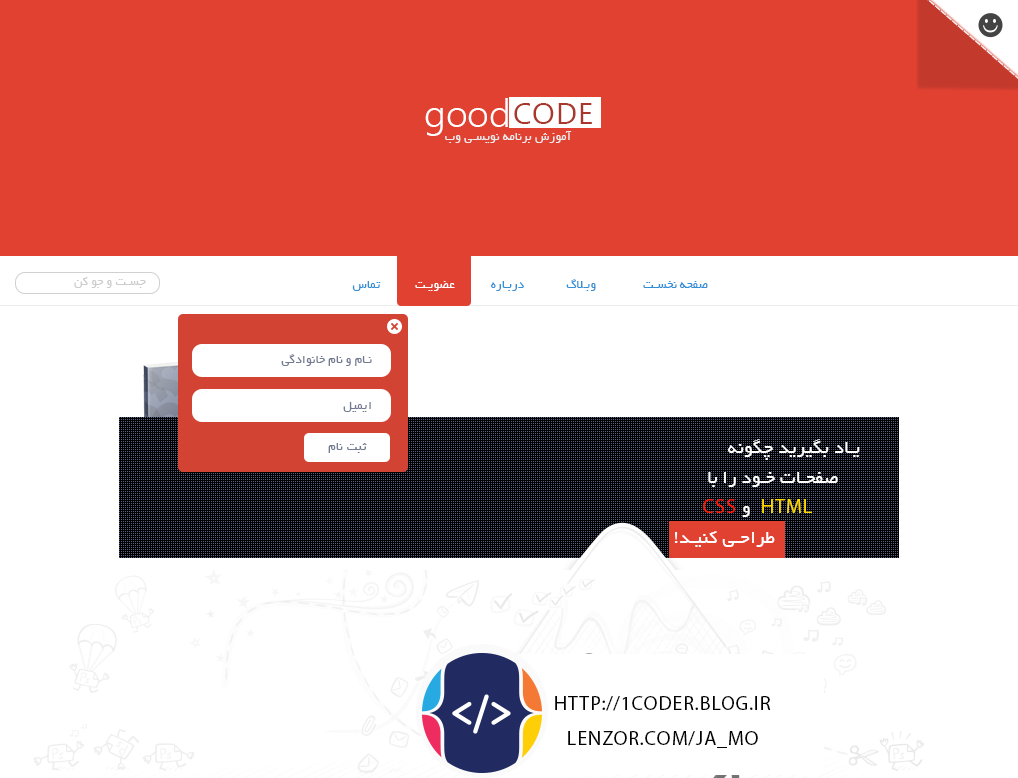
صفحه نخست سایت را طراحی و کدنویسی کردم گفتم با شما اشتراک بگذارم! البته هنوز خودم تاییدش نکردم!
لطفا نظرات خود را بهم بگید مرسی از شما :)
پروژه دارای 11 صفحه می باشد باید ریسپانسیو باشند ، صفحه اینترو ، صفحه اصلی ، صفحه کارفرما و ... ، این دومین پروژه طراحی و کدنویسی اختصاصی یه سایت هست ( قالب وبلاگ و سایت وردپرسی قضیه اش جداس ). نماز و روزه های همتون قبول حق! :) !
پ.ن : بزودی یه قالب حرفه ای و ریسپانسیو برا بلاگ میذارم.
- ۵ نظر
- ۳۰ خرداد ۹۴ ، ۱۷:۱۵