با سلام خدمت بازدیدکنندگان عزیز ! یه پیشنهاد خوب ! من قالب های PSD شما را به کد html5 و css3 تبدیل میکنم ؛ با هدیه! ریسپانسیو سازی قالب و تبدیل رایگان آن به بلاگ بیان! کافیست که فقط فقط زیر همین مطلب فایل خود را از قسمت نظرات برام ارسال کنید.
ویژگی طرح تبدیل شده :
کاملا استاندارد W3C
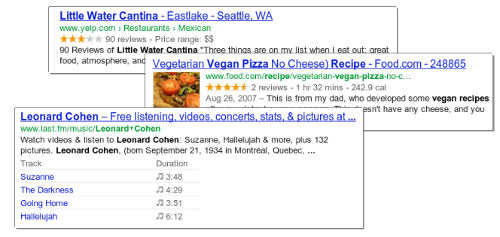
استفاده از میکرودیتا ( اهمیت میکرودیتا در سئو)
کد بهینه و لود سریع
استفاده از فونت آیکون
و انجام افکت های درخواستی شما
هزینه بسیار مناسب + ریسپانسیو و ترجمه رایگان به بلاگ
لطفا طرح یا اسکرین شات با توضیحات ارسال شود تا با هزینه ی کمتری برایتان انجام شود ، موفق باشید
- ۱ نظر
- ۰۳ شهریور ۹۴ ، ۲۲:۱۵